Introduction
In the world of web development, CSS shorthands are powerful tools that allow developers to write cleaner, more concise code without sacrificing functionality. Understanding and mastering CSS shorthands can greatly improve your workflow and efficiency as a front-end developer. In this article, we'll explore various CSS shorthands with examples and code snippets to help you harness their full potential.
1. Font Shorthand:
Original:
p{
font-size: 16px;
font-family: Arial, sans-serif;
font-style: italic;
font-weight: bold;
line-height: 1.5;
font-variant: small-caps;
}Shorthand:
p {
font: italic small-caps bold 16px/1.5 Arial, sans-serif;
}
2. Margin and Padding Shorthands:
Original:
.box{
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
padding-top: 15px;
padding-right: 25px;
padding-bottom: 15px;
padding-left: 25px;
}
Shorthand:
.box {
margin: 10px 20px 30px 40px; /* top, right, bottom, left */
padding: 15px 25px; /* top/bottom, right/left */
}
3. Background Shorthand:
Original:
.container{
background-image: url('background.jpg');
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-color: #f0f0f0;
}
Shorthand:
.container {
background: url('background.jpg') no-repeat center/cover #f0f0f0;
}
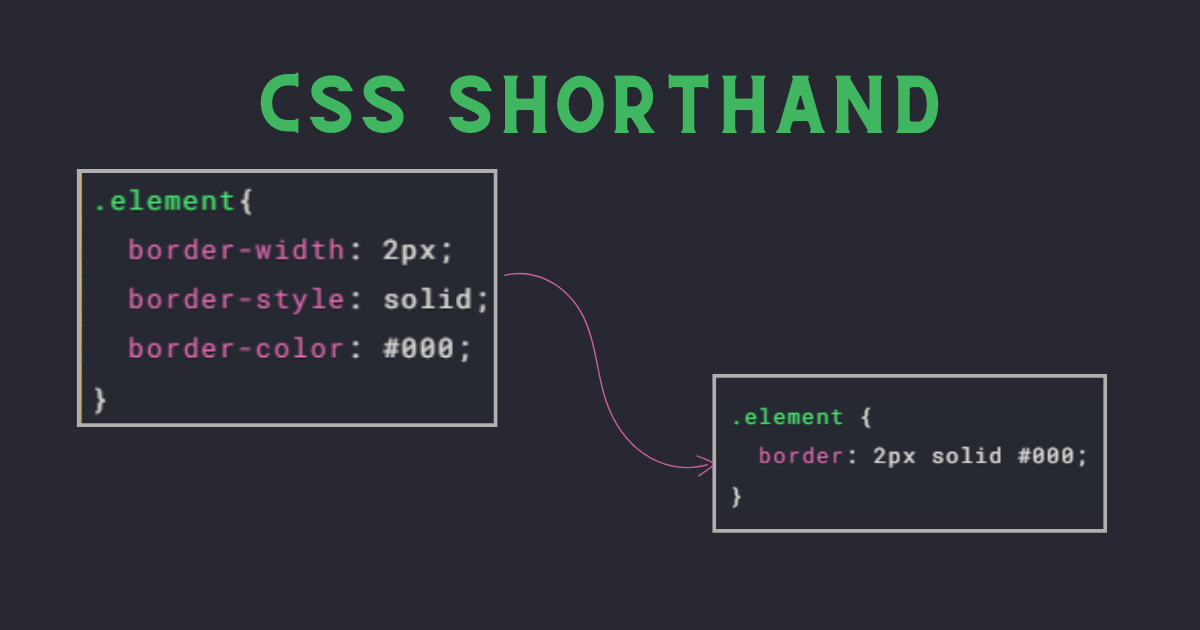
4. Border Shorthand:
Original:
.element{
border-width: 2px;
border-style: solid;
border-color: #000;
}
Shorthand:
.element {
border: 2px solid #000;
}
5. Animation Shorthand:
Original:
.box {
animation-name: slide;
animation-duration: 2s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes slide {
0% { transform: translateX(0); }
100% { transform: translateX(100px); }
}
Shorthand:
.box {
animation: slide 2s ease-in-out infinite alternate;
}
@keyframes slide {
0% { transform: translateX(0); }
100% { transform: translateX(100px); }
}
Conclusion:
Mastering CSS shorthands is essential for any front-end developer looking to streamline their code and improve productivity. By leveraging these powerful shortcuts, you can write cleaner, more efficient CSS while still achieving the desired visual effects. Experiment with different shorthands and incorporate them into your workflow to become a more proficient web developer.
Additional Resources:
- MDN Web Docs: CSS Shorthand Properties